この記事は最終更新日から12年経過しています。内容が古い可能性があります。
MovebleTypeのブログ記事にソースコードを載せるため、ソースコードのハイライト表示を行う「SyntaxHighlighter」をプラグインを使って導入しました。
ダウンロード
こちらからプラグインをダウンロードして解凍します。
インストール
mtインストールディレクトリに「SyntaxHighlighter」をそれぞれ配置します。
- /plugins
- /mt-static/plugins
設定
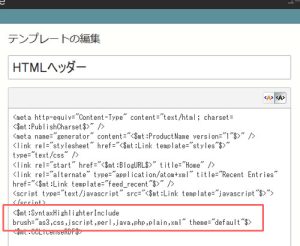
「HTMLヘッダー」テンプレートなどに MTSyntaxHighlighterIncludeタグを追加します。

属性はbrushとthemeがあるので、上のURLを参考に必要なものを指定します。
<$mt:SyntaxHighlighterInclude brush="as3,css,jscript,perl,java,php,plain,xml" theme="default">プラグインのインストールと設定はこれで完了。
ブログ記事の作成
ブログ記事を作成するには、フォーマットで[SyntaxHighlighter]か[SyntaxHighlighter + Convert Line Breaks]を選択。
![フォーマットで[SyntaxHighlighter]か[SyntaxHighlighter + Convert Line Breaks]を選択](https://miauler.net/wp-content/uploads/2023/06/201304231606_02-300x147.jpg)
ソースコードを記述する部分を下記の形式で記述します。
[code:language]
ここにソースコードを記述
[/code]languageは中身のソースに合わせて指定します。


コメント